Emlog添加QQ评论教程
字数
485 字
阅读时间
3 分钟
更新日期
7/31/2016
emlog大前端4.3已经自带了QQ评论了,4.1和4.2可以根据以下教程添加
其他模板根据以下教程也能添加成功,本教程用emlog大前端4.2作示范
ps:为了本教程,还特意在XX下载了emlog大前端4.2 感谢备份
ps: emlog大前端3.x就已经有QQ评论了,最后种种原因后面删除了
现在的QQ评论是模仿 http://www.wemcc.com/bk/43.html中给出的
首先在module.php里面加以下代码
php
<?php //获取QQ信息
function getqqtx($qq){
$url="http://q.qlogo.cn/headimg_dl?bs=qq&dst_uin=$qq&src_uin=qq.feixue.me&fid=blog&spec=100";
return $url;}
if(isset($_POST['qq'])){
if(empty($_POST['qq'])){
echo "@@({comname:'QQ账号错误',commail:'QQ账号错误',comurl:'QQ账号错误',toux:'http://q.qlogo.cn/headimg_dl?bs=qq&dst_uin=34109680&src_uin=qq.feixue.me&fid=blog&spec=100'})@@";
return ;
}
$spurl = "http://r.pengyou.com/fcg-bin/cgi_get_portrait.fcg?uins={$_POST['qq']}";
$data = file_get_contents($spurl);
$nc=explode('"',$data);
$s=$nc[5];
$bm=mb_convert_encoding($s,'UTF-8','UTF-8,GBK,GB2312,BIG5');
if(empty($bm)){echo "@@({comname:'QQ账号错误',commail:'QQ账号错误',comurl:'QQ账号错误',toux:'http://q.qlogo.cn/headimg_dl?bs=qq&dst_uin=34109680&src_uin=qq.feixue.me&fid=blog&spec=100'})@@";}
else{echo "@@({comname:'{$bm}',commail:'{$_POST['qq']}@qq.com',comurl:'http://user.qzone.qq.com/{$_POST['qq']}',toux:'http://q.qlogo.cn/headimg_dl?bs=qq&dst_uin={$_POST['qq']}&src_uin=qq.feixue.me&fid=blog&spec=100'})@@";}}
function getqqxx($qq,$role=''){
if(!empty($role)){
return $role;
}
$ssud=explode("@",$qq,2);
if($ssud[1]=='qq.com'){
return getqqtx($ssud[0]);
}else{
return MyGravatar($qq,$role);
}}
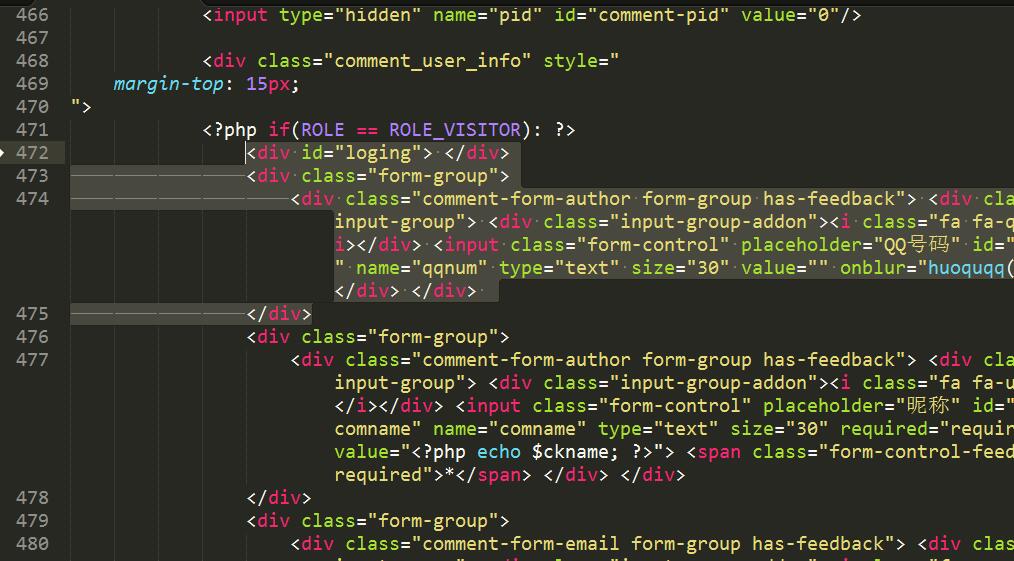
?>直接加在module最后一行即可,然后在module.php 472行上面添加以下代码
php
<div id="loging"> </div>
<div class="form-group">
<div class="comment-form-author form-group has-feedback"> <div class="input-group"> <div class="input-group-addon"><i class="fa fa-qq"></i></div> <input class="form-control" placeholder="QQ号码" id="qqnum" name="qqnum" type="text" size="30" value="" onblur="huoquqq()"> </div> </div>
</div>添加完后:

然后继续在module.php里面找到
php
myGravatar这个替换成
php
getqqtx有多少就替换多少吧
然后在main.js添加
js
function huoquqq() {
$('#loging').html('<img src="http://www.wemcc.com/content/templates/vivid/img/loading.gif"><a style="font-size:12px;margin-left:5px;">\u6b63\u5728\u83b7\u53d6QQ\u4fe1\u606f..</a>');
var urls = window.location.href;
$.ajax({
url: urls,
type: "POST",
data: {
"qq": $('#qqnum').val()
},
dataType: "html",
success: function(c) {
var josn = eval("" + c.split('@@')[1].split('@@')[0] + "");
$('#loging').html(" ");
$('#comname').val(josn.comname);
$('#commail').val(josn.commail);
$('#comurl').val(josn.comurl);
$(".none_user").html(josn.comname);
$('#toux').attr("src", josn.toux);
}
});
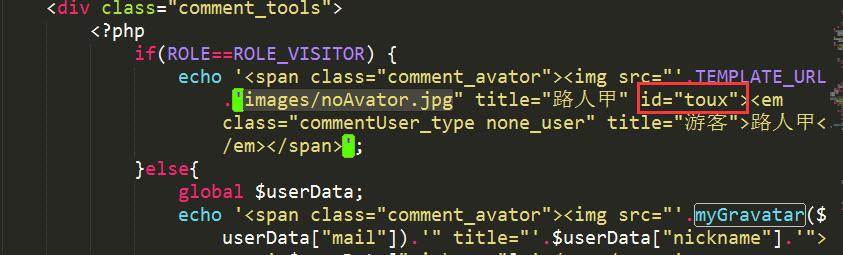
}偶,对了,还要在module.php搜索images/noAvator.jpg

加上id="toux"
这样就添加完毕了,没有经过测试,完全是凭印象写的,如果添加完成功或者失败了欢迎留言![]()